ラインスタンプ第三弾「どんぐりの木」をリリースしました
六太郎のラインスタンプ第三弾「どんぐりの木」をリリースしました。
store.line.me

パワーポイントを使ってラインスタンプを作る方法

ラインスタンプを作ってみたいけど、イラストを描く専用ソフトは機能が盛りだくさんで使い方が分からないという方もおられるかと思います。私自身もそうです。ただ、パワーポイントであれば一度は使用されたことがあるという方が多いのではないでしょうか。
そこで今回はパワーポイントを使用してラインスタンプを作成する方法を紹介したいと思います。パワーポイントのみですべての作業を完結させます。
ここで記載する内容は、自己流の部分が多いので、疑いながら見ていただき参考程度にしていただけると助かります。ご自身のやりやすい方法を見つけて進めていただければと思います。
まずは全体の流れです。
ラインスタンプを販売するには、スタンプ画像(40個)、メイン画像(1個)、トークルームタブ画像(1個)を作成する必要があり、それぞれの作成手順を大項目としてたてています。
1.スタンプ画像の作成
1-1.スタンプ作成用のテンプレートを作成する
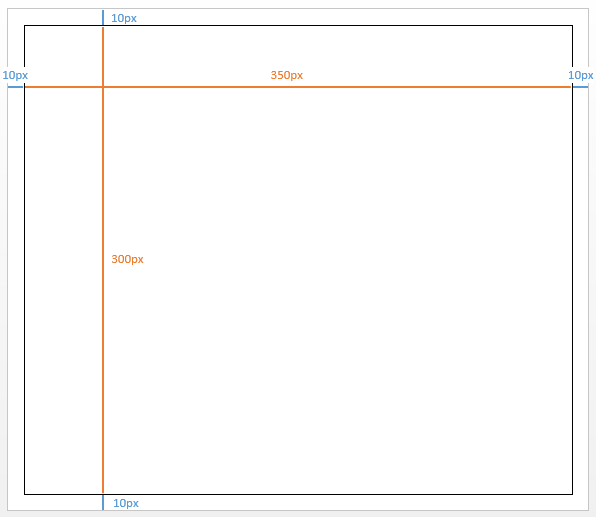
ラインスタンプのサイズには規定があり、幅370px高さ320pxとされています。また、上下左右に10px程度の余白が必要になります。
そのため、ラインスタンプのイラスト部分は幅350px高さ300px以内収める必要があります(余白を設けない場合リジェクトされるわけではないのですが、表示される場所によっては画像が途切れてしまう場合があるようです)。
そのため、まずは余白を含めたスタンプ全体のエリア(幅370px高さ320px)とスタンプのイラストを描くエリア(幅350px高さ300px)をパワーポイントで準備します。

1-1-1.スライドサイズをスタンプのサイズに設定
デザインタブ>スライドサイズ>ユーザー設定のスライドサイズ>高さ5.42cm、幅6.27cmに設定
※パワーポイントはcm単位でのサイズ指定のみで、px単位でサイズ指定ができません。 そのため、「高さ5.42cm、幅6.27cm」で四角の図形を描いてそれを図として保存したものが幅370px高さ320pxとなっているかご確認いただき、異なっている場合幅370px高さ320pxとなるサイズを探ってみてください。

1-1-2.スライドの余分な要素を削除する
ホームタブ>レイアウト>「白紙」を選択

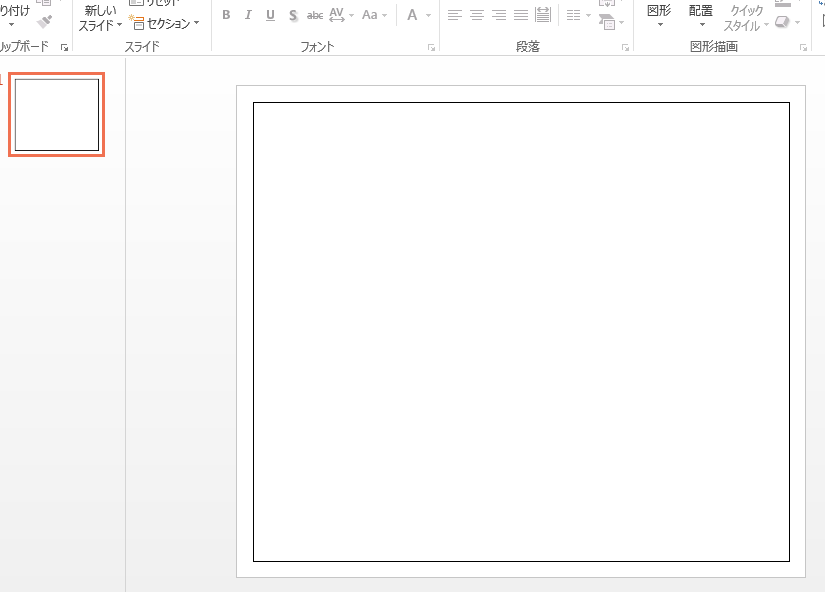
1-1-3.スタンプを描画するエリアをスライドマスターに設定する
表示タブ>スライドマスター>挿入タブ>四角形を選択>書式タブ>サイズ>高さ5.07cm、幅5.92cm>塗りつぶし無、枠線色黒、線太さ0.25pt>左右中央揃え、上下中央揃え>スライドマスターを閉じる
※パワーポイントはcm単位でのサイズ指定のみで、px単位でサイズ指定ができません。 そのため、「高さ5.07cm、幅5.92cm」で四角の図形を描いてそれを図として保存したものが幅350px高さ300pxとなっているかご確認いただき、異なっている場合幅350px高さ300pxとなるサイズを探ってみてください。

1-2.スタンプ画像を作成する
ここからは実際にスタンプを描いていきます。
今回は下図のようなキャラクターを描いてみたいと思います。

1-2-1.頭部を描く
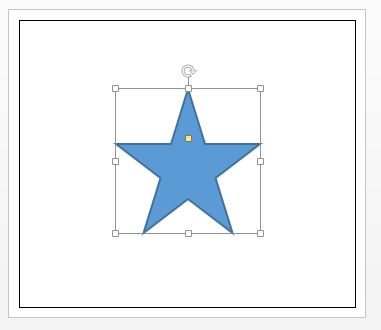
■星形の図形を挿入する
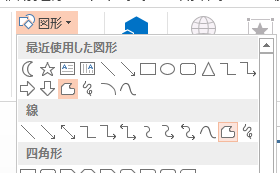
挿入タブを選択した状態で図形を選択し、表示される一覧より星形の図形をクリック。さらにスライド上でクリック。すると星形図形がスライド上に配置されます。

■丸みのある星形にする
丸みをおびた星形にしたいので配置した星形図形の頂点を編集します。
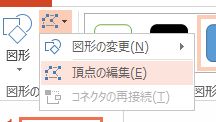
まず星形図形を選択した状態で画面左上にある図形の編集マークを選択し表示される項目の中から頂点の編集をクリック。

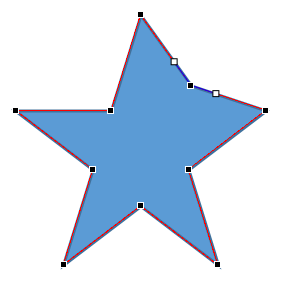
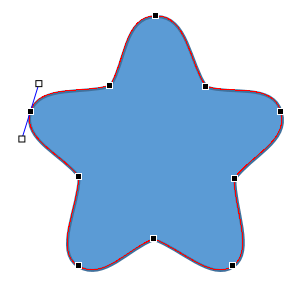
そうすると星形図形の各頂点に黒い四角が配置されます。そしてこの黒い四角の一つをドラッグし下図のように動かしてください。


これで谷の部分が浅いかわいらしい星の形になったかと思います。ここからさらに各頂点に丸みをあたえます。
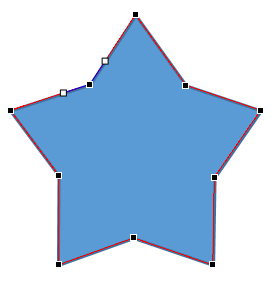
一つの頂点をクリックしてみてください。すると下図のように白い四角が表示されるかと思います。

そしてどちらかの白い四角をシフトキーを押しながらドラッグしてください。そうすると下図のように頂点が丸くなるかと思います。

この操作を他の4つの頂点にも行ってください。
下図のようになりましたでしょうか。頂点の編集にはなれが必要なので納得がいくまで試してみてください。

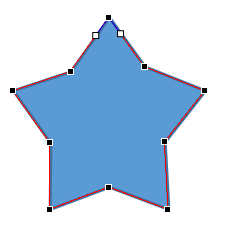
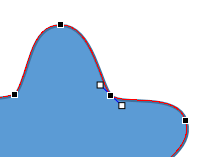
さらに谷の部分にも丸みが欲しいので、下図のように5つの谷すべてを調整してください。

すべての頂点の編集が完了したものが下図です。

■色を編集する
最後にお好きな塗りつぶし色と枠線色を設定してください。
私は下図のように、塗りつぶし色を標準色設定されている黄色、枠線色を真っ黒に設定しました。

1-2-2.目を描く
■円の図形を挿入する
挿入タブを選択した状態で図形を選択し、表示される一覧より円/楕円の図形をクリック。さらにスライド上でクリック。すると円がスライド上に配置されます。
円が大きすぎる場合は図形を選択した状態で、シフトキーを押しながら四つの角の四角のうちどれかをドラッグして小さくしてください。

そして、塗りつぶし色と枠線色を変更します。

次は黒目を描きます。白目を描いたのと同様の手順で円を配置し、色を設定します。

さらに黒目に光を与えます。白目を描いたのと同様の手順で円を配置し、色を設定します。

以上で片方の目ができたので、もう片方はそれをコピー&ペーストして位置を調整して完了です。

1-2-3.口を描く
頭部や目はそれぞれ星形、円とベースとなる図形がありました。口については三角形等をベースにして作成することもできますが、ここでは一から描く方法を紹介します。
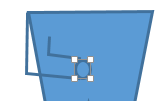
まずは挿入タブを選択した状態で図形を選択し、表示される一覧よりフリーフォームをクリックしてください。

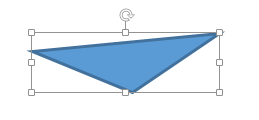
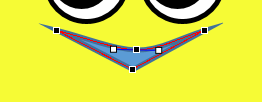
そしてスライド上でワンクリックしてください。すると、星や円の時は図形がそのまま配置されましたが、フリーフォームの場合はワンクリックした場所を起点に線が伸びマウスの動きについてくるかと思います。そしてどこかでもう一度クリックしてみてください。すると2回目にクリックした場所を起点にさらに線がマウスの動きについてくるかと思うのでさらに別の場所でワンクリックしてください。そして最後に最初にクリックした場所までカーソルをもっていくと図形が薄い色で塗りつぶされるかと思います。その状態でダブルクリックをしてください。するとクリックした場所を頂点にした三角形が描けたかと思います。

上記の要領で下図のような図形を描いてください。

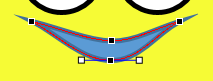
描くことができたら、下図のように頂点の編集をしてください。


あとは塗りつぶし色と枠線色を設定して完了です。

1-2-4.胴体を描く
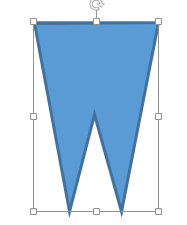
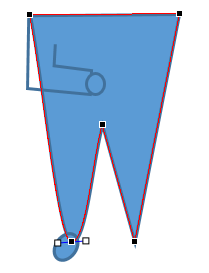
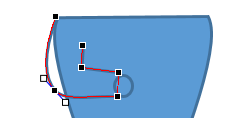
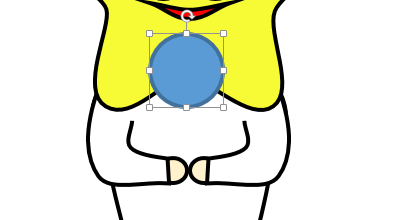
フリーフォームで下図の図形を描きます。

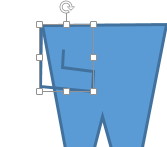
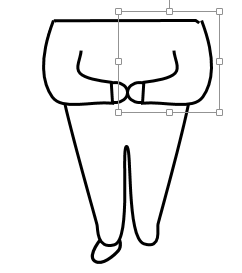
次に腕部にあたる下図のような図形をフリーフォームで描いてください。

そして手と足を円で描きます。必要に応じて図形を回転させます。回転させたい図形を選択すると表示される矢印をドラッグすると回転させることができます。



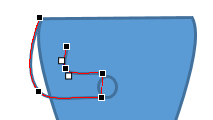
ここまででおおよそ必要なパーツを配置することができました。あとは各パーツの頂点を編集して形を整えます。






形を整えていて頂点が足りないことがあるかと思います。頂点を付け足したい図形を選択し頂点の編集モードにしたうえでもともと頂点がなかった図形の枠線上をドラッグすると頂点を追加することができます。逆に頂点を削除する場合はCtrlキー&クリックで削除することができます。

完成系がイメージしやすいように色を変更しておきます。

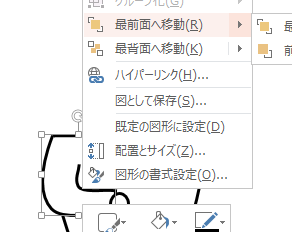
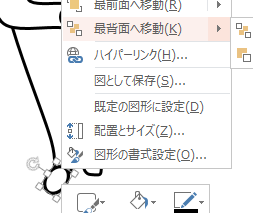
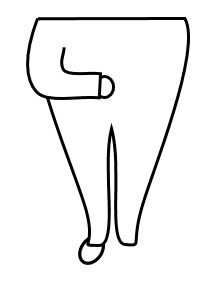
手と足の前後関係がおかしいので調整します。腕の部分を選択して右クリックし、最前面へ移動を選択します。足については最背面へ移動を選択します。


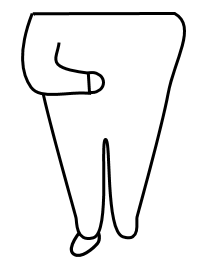
これで違和感のない前後関係になったかと思います。

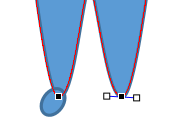
手首足首部分に違和感があるので、頂点をさらに微調整します。

ここから左の腕と足を作成していきます。ただ今回は左右対称のため右側パーツを複製し、左右反転させます。
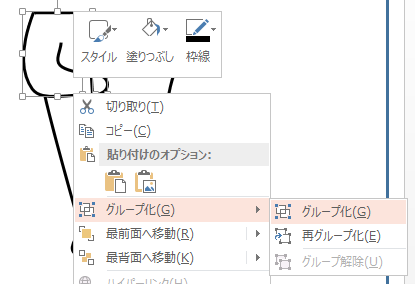
まずは腕と手を一つの図形として扱うためにクループ化します。シフトキーを押したまま腕と手をクリックして二つのパーツを同時に選択した状態にして、どちらかの図形の上で右クリックし、「グループ化」を選択します。

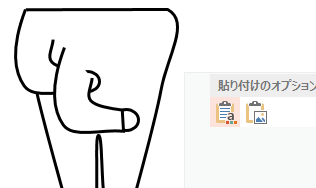
そしてグループ化した腕と手の図形を選択し、それをコピー&ペーストします。


そして複製したパーツを左右反転させます。
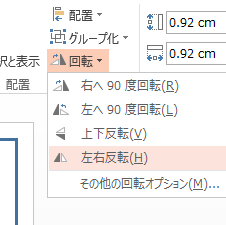
パーツを選択し、回転のメニューから左右反転を選択します。

そして適切な位置にパーツをもって生き下図のようになればOKです。

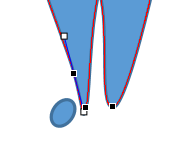
足についても同様に複製&左右反転させます。

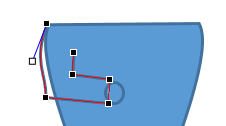
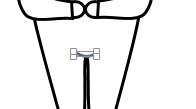
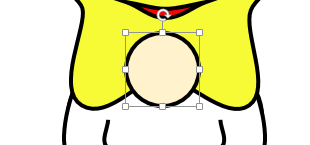
そして股の部分を描きます。
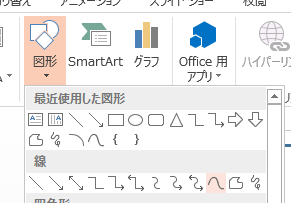
図形より「曲線」を選択し、フリーフォームと同じ要領で図形を描きます。フリーフォームと違い頂点を曲線で結ぶことができます。


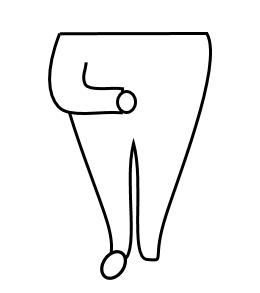
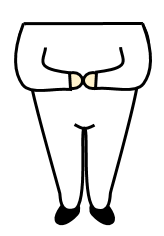
最後に各パーツをお好きな色に変更して胴体部分の完成です。

1-2-5.頭部と胴体部の組み合わせ
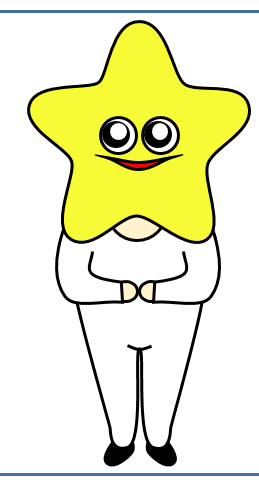
各パーツのサイズを調整し、頭部と胴体部を組み合わせます。

やっぱり首の部分が欲しいので付け加えます。



なんとなく黄色が強すぎるのと首が空きすぎているので色と配置を微調整します。

1-3.スタンプ画像として保存する
スタンプ用画像は、幅370px高さ320pxで背景を透過させる必要があります。
幅370px高さ320pxの四角形を配置し、ここまでに描いたキャラクターと合わせて図形として保存すれば提出するスタンプする画像の完成です。
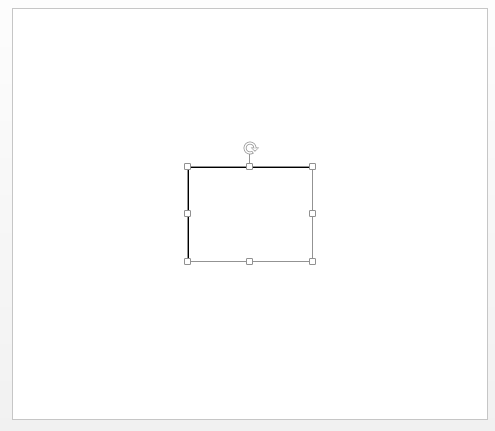
まずは、幅370px高さ320px(幅6.27cm、高さ5.42cm)の四角の図形を配置し、塗りつぶし色、枠線色を「なし」に設定しスライドの上下左右中央に配置します。

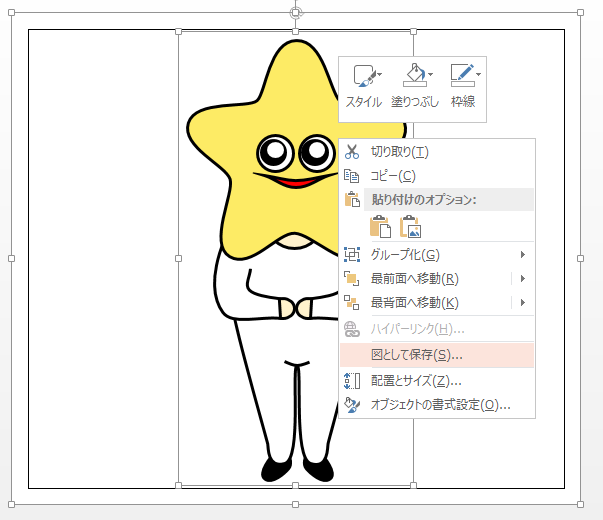
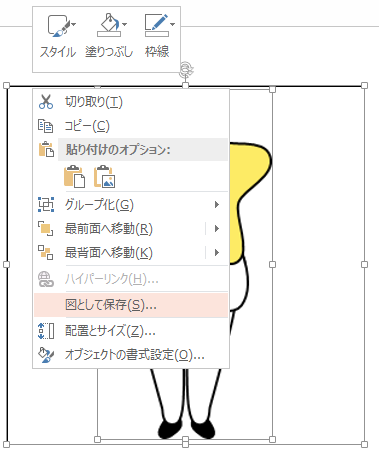
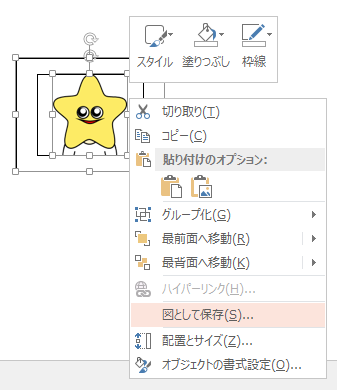
そして配置した透明な四角とイラストをすべて選択し(Ctrl&Aで全図形を選択できます)、図として保存を選択し、スタンプ画像の完成です。

スタンプは40個必要です。ここまで記載した内容と同様の手順で作成してみてください。
2.メイン画像の作成
メイン画像というのはストアに並ぶメインの画像として表示されるものです。
規定サイズは幅240px高さ240pxです。スタンプ画像のように余白を設ける必要はありません。
2-1.メイン画像作成用のテンプレートを作成する
表示タブ>スライドマスター>挿入タブ>四角形を選択>書式タブ>サイズ>高さ4.07cm、幅4.07cm>塗りつぶし無、枠線色黒、線太さ0.25pt>左右中央揃え、上下中央揃え>スライドマスターを閉じる
※パワーポイントはcm単位でのサイズ指定のみで、px単位でサイズ指定ができません。 そのため、「幅4.07cm、高さ4.07cm」で四角の図形を描いてそれを図として保存したものが幅240px高さ240pxとなっているかご確認いただき、異なっている場合サイズ修正と保存を繰り返し、幅240px高さ240pxとなるサイズを探ってみてください。

2-2.メイン画像を作成する
メイン画像を作成するといっても基本的には作成したスタンプ画像の中から代表的なものをそのままサイズ調整してメイン画像として使用することが多いです。
なので、今回は先ほどスタンプ用の画像として作成したキャラクターをメイン画像として使用する前提でメイン画像を作成します。
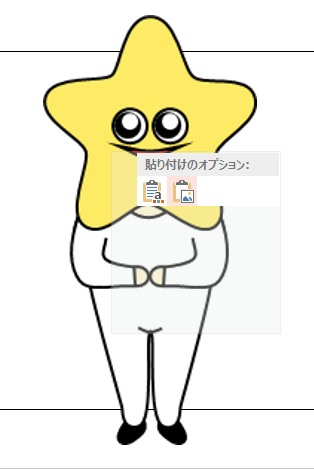
手順はスタンプ画像をコピーし、図として貼り付けます。

そして、幅4.07cm高さ4.07cmの枠に収まるようにシフトキーを押しながら図形をサイズ調整します(シフトキーを押しながらサイズ調整することで縦横比を維持したままサイズ調整可能です)。

2-3.メイン画像として保存する
メイン画像は、幅240px高さ240pxで背景を透過させる必要があります。
幅240px高さ240pxの四角形を配置し、キャラクターと合わせて図形として保存すれば提出するメイン画像の完成です。
まずは、幅240px高さ240px(幅4.07cm高さ4.07cm)の四角の図形を配置し、塗りつぶし色、枠線色を「なし」に設定しスライドの上下左右中央に配置します。

3.トークルームタブ画像の作成
トークルームタブ画像というのは、トークルームで使用するスタンプを選ぶ際のアイコン画像を指しています。規定サイズは幅96px高さ74pxです。スタンプ画像のように余白を設ける規定はないのですが、見栄えとして上下左右に適当な余白を設けたほうが良いようです。これは好みですが、余白を設けないとタブに絵がギチギチで表示されて窮屈に見えます。今回はスタンプ画像同様上下左右に10pxの余白を設けます。
3-1.トークルームタブ画像作成用のテンプレートを作成する
3-1-1.外枠(幅96px高さ74px)をスライドマスターに設定
表示タブ>スライドマスター>挿入タブ>四角形を選択>書式タブ>サイズ>高さ1.25cm、幅1.63cm>塗りつぶし無、枠線色黒、線太さ0.25pt>左右中央揃え、上下中央揃え
※パワーポイントはcm単位でのサイズ指定のみで、px単位でサイズ指定ができません。 そのため、「高さ1.25cm、幅1.63cm」で四角の図形を描いてそれを図として保存したものが幅96px高さ74pxとなっているかご確認いただき、異なっている場合サイズ修正と保存を繰り返し、幅96px高さ74pxとなるサイズを探ってみてください。

3-1-2.内枠(描画枠)(幅76px高さ54px)をスライドマスターに設定する
3-1-1で作成した枠線をコピー&ペースト>書式タブ>サイズ>高さ0.9cm、幅1.17cm>塗りつぶし無、枠線色黒、線太さ0.25pt>左右中央揃え、上下中央揃え>スライドマスターを閉じる

3-2.トークルームタブ画像を作成する
今回トークルームタブ画像はスタンプ画像として作成したものを活用することとします。
スタンプ画像をコピーし、図として貼り付けし、サイズ調整したうえで必要な部分だけを切り取るというのが全体の流れです。
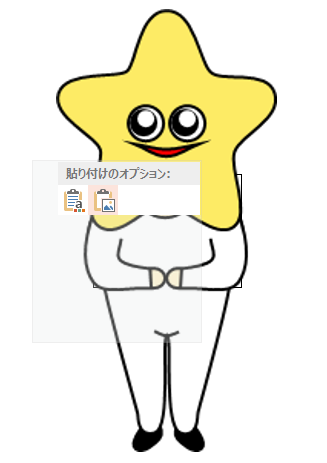
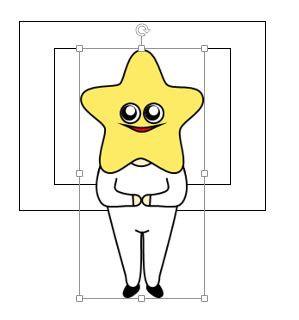
それではまずはスタンプ画像をコピー&ペースト(図として貼り付け)します。

そしてトークルームタブ画像のサイズに合うように縮小します。その際シフトキーを押したままサイズを縮小すると画像の縦横比が保たれます。

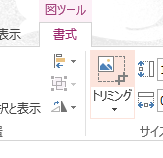
そして最後に画像をトークルームタブ画像のサイズに合うようにはみ出た部分をトリミングします。


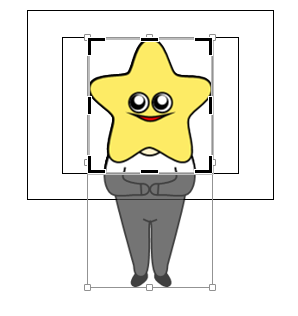
これでトークルームタブのイラスト部分が完成です。

3-3.トークルームタブ画像として保存する
トークルームタブ画像は、幅96px高さ74pxで背景を透過させる必要があります。
幅96px高さ74px(幅1.63cm高さ1.25cm)の四角形を配置し、塗りつぶし色、枠線色を「なし」に設定しスライドの上下左右中央に配置し、キャラクター部分と合わせて図形として保存すれば提出するトークルームタブ画像の完成です。

作成したラインスタンプのご紹介
最後に私が作成し、ストアリリース済みのラインスタンプを紹介させてください。
3種類ほどリリースしております。